Expand Your Design Horizons with 1200+ Phosphor Icons
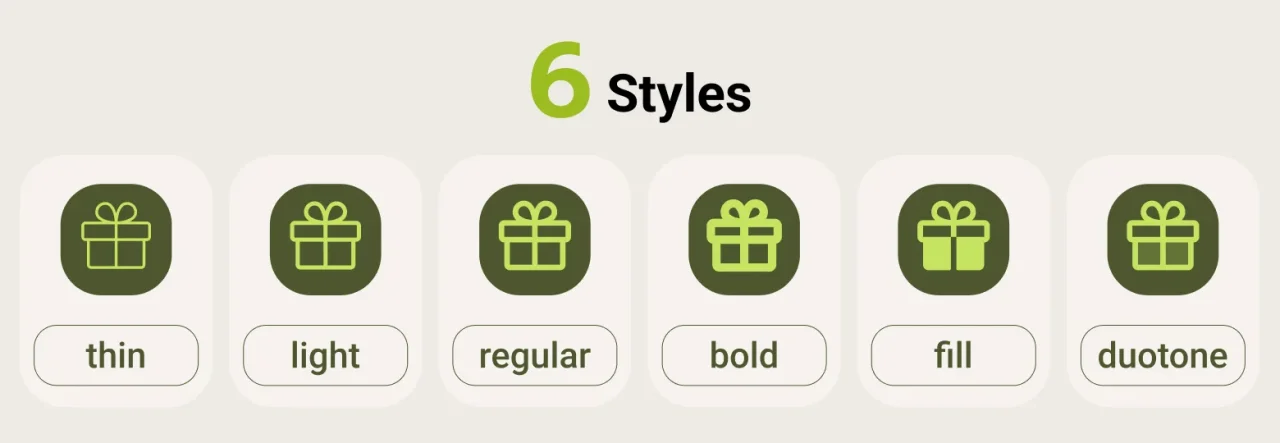
1200+ Phosphor Icons with 6 Styles
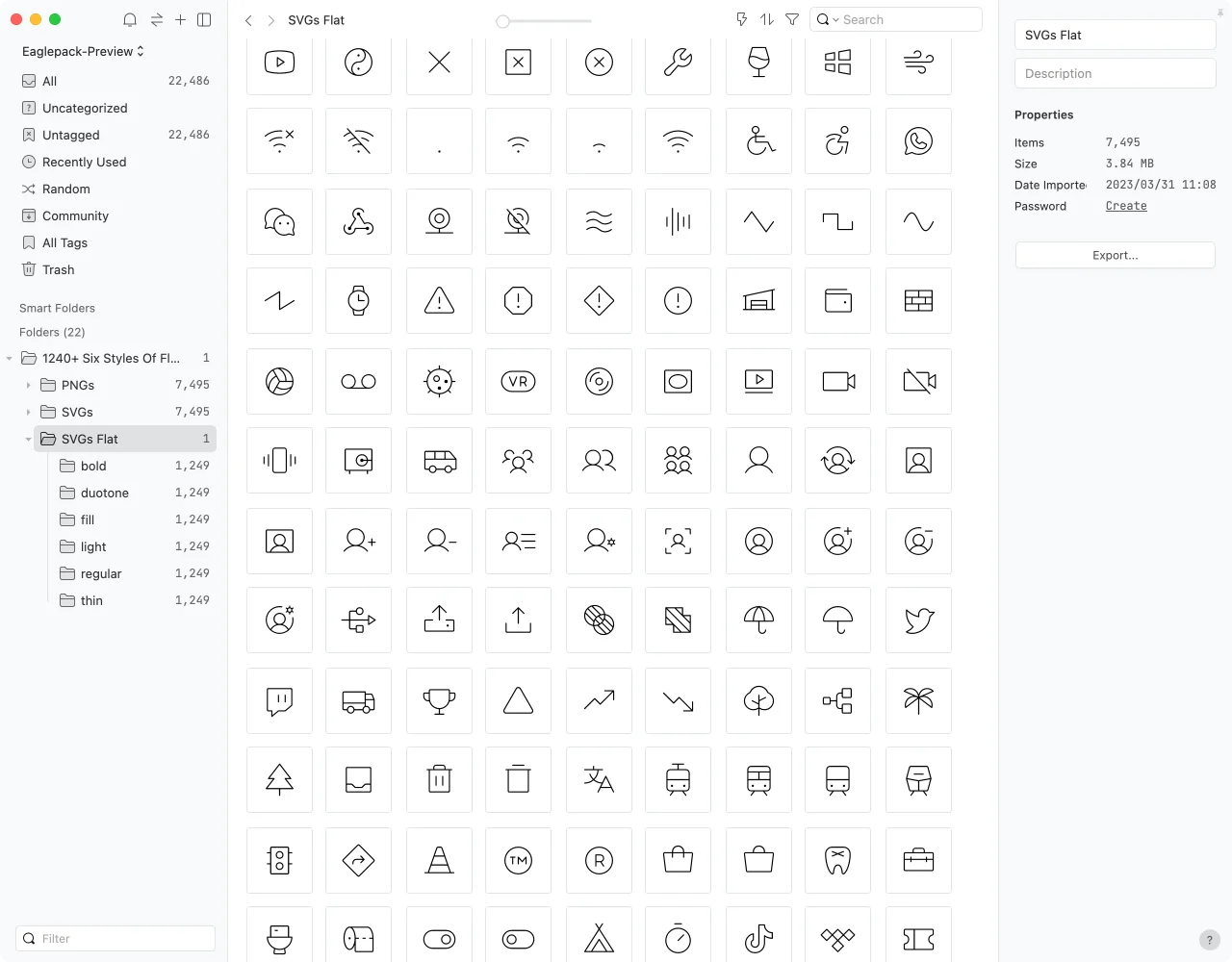
1240+ vector icons, featuring simplicity and utility in six styles. Available in SVG, PNG.


Unlock Limitless Design Possibilities with Phosphor Icons, the Flexible and Transparent Icon Library!
Phosphor Icons is the ultimate icon library crafted and developed by the talented duo of Helena Zhang and Tobias Fried. With over 1,240 vector icons available in six distinct styles, including React Icons, Notion Icons, and Discord Icons, the possibilities for your design projects are limitless.

Benefits of Incorporating Phosphor Icons:
Simplicity and Intuitiveness Conforming to Modern Design Styles
Whether you're working on a website or application, the simplicity and intuitiveness of the icons conform to modern design styles, making them ideal for UI/UX designers and front-end engineers alike.
Flexible Icon Library with Multiple File Formats
Phosphor Icons is a flexible icon library that provides common SVG and PNG file formats, as well as plugins for Figma and Sketch, making it easy to import icons into your design tools.
Transparent Icons Covering a Wide Range of Categories
These transparent icons cover a wide range of categories including social media, documents, arrows, communications, maps, and loading icons, making it easy to find suitable elements for your design projects. Plus, with the ability to modify these icons to achieve better visual effects, you have complete creative control over your designs.
Specially Crafted Showcase Interface
With a specially crafted showcase interface, Phosphor Icons' visual and style are truly unique and captivating. They also thoughtfully indicate which parts of the website use their icons, making it easy for everyone to reference while using them.
Download Eaglepack Now and Unlock the Full Potential of Your Designs!
Ready to start using Phosphor Icons in your design projects? Download this organized Eaglepack today and get instant access to this amazing icon library! And don't forget to check out the showcase page for even more inspiration!


If you are looking for other icon styles, don’t miss out on 3D icons, Ionicons, Coolicons, and many more on my profile page to enhance your design projects.